
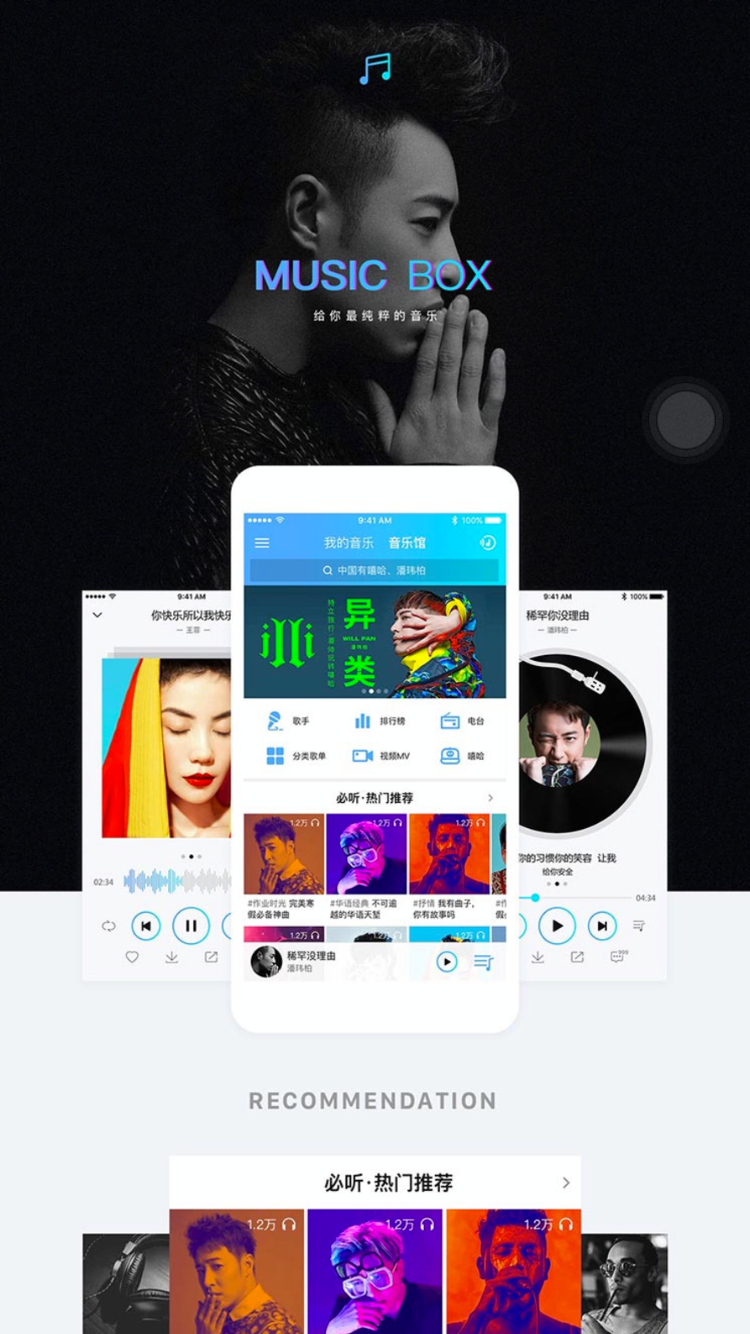
静公子UI音乐APP交互+高保真+设计规范+视觉设计+APP视觉展示
全国统一客服热线:400-056-9860
返回
讲师信息

作者:李静源
北京-朝阳
简介:8年一线设计经验、毕业中央美术学院
师说思源(北京)文化传媒有限公司创始人
嗨趣学创始人
资深UI设计师、银豆网设计总监
任职于傲游、触控科技
光线传媒等国内一线互联网公司
课程介绍
大家好,我是嗨趣学设计总监静公子,在这里,给大家系统讲解一下一套完整app设计;
从前期交互设计、中期视觉设计、后期作品展示设计,给大家总结了一套完整教学案例;
静公子设计直播群里的小伙伴经常问我关于ui设计的问题,比如,学ui设计都需要做什么、用什么软件、要不要学代码、布尔运算怎么用、怎么标注、怎么切图、设计规范怎么做、app作品怎么展示;怎么去面试,怎么写简历,怎么回答问题,有没有美术基础能不能学、如果想要学习该怎么学等等所有的问题,静姐会在这个教程里,给大家一一解答;


 第1章 静公子UI音乐APP交互+高保真+设计规范+视觉设计+APP视觉展示
第1章 静公子UI音乐APP交互+高保真+设计规范+视觉设计+APP视觉展示  第1节 课程介绍
第1节 课程介绍